WordPress Tutorial
This WordPress tutorial was created to guide for Educational Studies faculty, staff, and students as they create posts for publication on the Trinity Ed Studies website.
This College-wide WordPress site is administered by the Trinity Communications Office, and this section of the site is managed by the Educational Studies Program. See more detailed instructions by the Communications Office.
Initial author login and access:
Go to the Trinity Ed Studies WordPress admin link: http://ppaksk.a6128.com/educ/wp-admin/
Click “SAML authentication” and enter your Trinity credentials
Initially, the site will say “you do not currently have privileges on this site,” which is normal. After your initial login, the Trinity Communications WordPress administrator will change your access to “author” level so that you can create posts. The next time you log in, you should be able to view the Dashboard.
Dashboard and Create New Post (Blog):
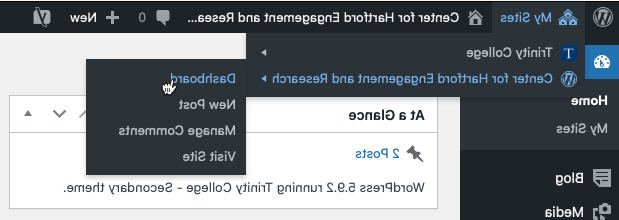
When you first log into the Trinity WordPress, you may need to navigate to My Sites > Center for Hartford Engagement and Research > Dashboard.

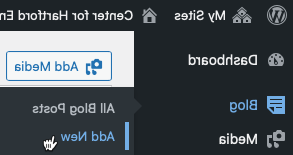
On WordPress platforms, a “page” appears permanently in one location, but a “post” (or “blog”) is sorted in chronological order, with the newest at the top. To start a new WordPress post, go to Blog > Add New.

List Multiple Authors:
Unlike Google Docs and other digital tools that support multiple and simultaneous authors, this Trinity WordPress platform allows only one author to create and edit a post (blog).
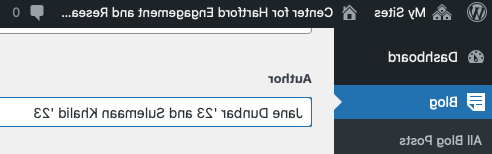
However, the creator can list names of multiple authors in the Author field.

Paste clean text, use headers, and insert links:
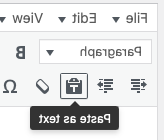
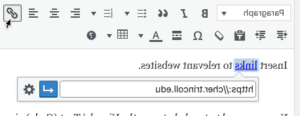
When you copy and paste text from Google Docs or other word-processing files, use the Paste as Text button to remove unneeded formatting.

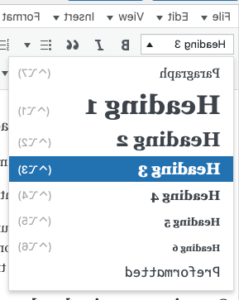
Use pre-formatted headers to organize sections. Trinity Communications asks that you do NOT use colored text or other font decorations. Also, headers should be used to organize sections on a page, and not for decorative purposes as this helps keep your page accessible to screen readers.

Insert links to relevant websites.

You may need to toggle between the Visual / Text (Code) views to fix WordPress formatting issues.

About bold type in body text:
Although the Trinity Communications WordPress platform supports body text in bold font like this, their settings do not make this style stand out when you preview the page online. Unfortunately, we cannot adjust the Trinity Communications settings. So consider alternative solutions to draw attention to a key phrase in your writing:
a) Try using bold + italics at the same time.
b) Try inserting a link into the key word, such as media, to jump to an anchor link with a glossary of key terms below. (Learn about Anchor Links further below.)
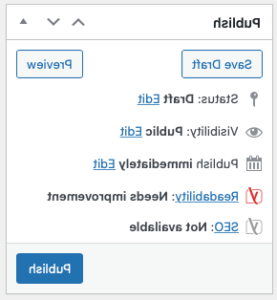
Save Draft and Preview (but WAIT to Publish)
On the right side, see controls to save your draft, and right-click the button to Preview Changes in a new tab. However, do not press the Publish button until you are instructed to do so.

Add static-image media:
Prepare JPG or PNG files with clear file names. For the top of your post, header image minimum dimensions are 1440 x 617 px (width x height in pixels), but larger sizes such as 1600 x 1200 px also would work fine here. For the body of your post, try to avoid excessively large images (more than 1-2 MB in size or larger than 1500 px width or height since they will be reduced in size by WordPress.
Click the Add Media button at the top, upload your image, and in general use the default “no alignment” setting, which places your images on the left margin without text wrap.

In general avoid text wrap in WordPress unless your image is very small and is intended to sit alongside a paragraph that describes it.
Always credit the source of images created by other people by using the caption field, and link to the original if needed.

You may wish to write a simple HTML link inside the caption field to point to the source. Hint: If you’re unfamiliar with HTML, write the caption in the body of the post, add the link, then cut and paste the caption-with-link into the “Caption” field of the image editor.

Embed an interactive iframe
To insert an interactive table, chart, or map on a web platform, you need to understand the concept of embedding an iframe, which means to seamlessly display one web page inside another web page.
First, copy the published link of the interactive table, chart, or map you wish to display. Reminder: Do NOT copy the entire embed code offered by some visualization tools. Just copy the link.
Second, enter square brackets, the word “iframe”, and the source (src) of the link inside quotation marks, similar to the example shown below:

Third, save your work and click Preview to see the embed code in action, which should appear as a seamless interactive element in WordPress, similar to the example below. Always insert some explanatory text below to act as a “caption”, perhaps in italics, and insert the direct link for readers who wish to view the full-size version.
Sample embedded iframe of a Datawrapper chart. View the full-size version.
Embed YouTube or Vimeo streaming video
If you have uploaded streaming video to YouTube or Vimeo, click its “Share” link to copy the short web address. In WordPress, go to Add Media > Insert from URL and paste the steaming video link.

Sample embedded YouTube video:
Embed Kaltura streaming video
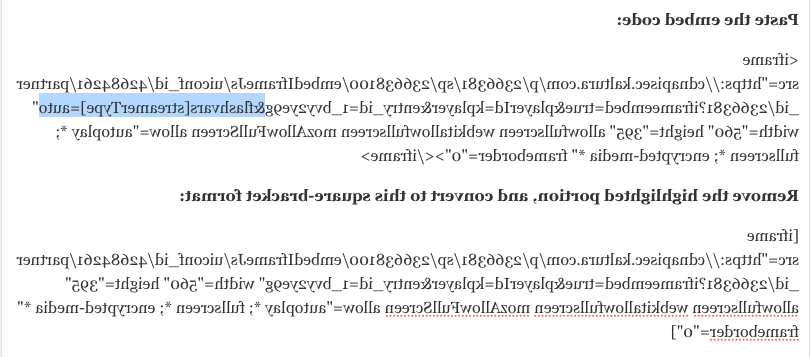
Embedding Kaltura streaming video from the Trinity Library media server uses the same “iframe” method as above, but with some extra steps to remove a bit of the embed code that conflicts with the square brackets.
First, upload your video to your Trinity Kaltura account, then on the media page, click the “share” button to display and copy the long embed code.

Next, paste the long embed code into WordPress. Then remove the highlighted portion (to avoid code conflicts) and convert the remainder to the square-bracket “iframe” format shown earlier on this page:

Sample Kaltura streaming video:
You may need to manually add a caption below your video.
Tables
Several options to insert a table of data in the Trinity WordPress platform:
1 – Use the Table menu in WordPress for very short tables, because you need to enter data manually.
| A | Very |
| Short | Table |
2 – Or build a more complex table using the Tables Generator tool, and paste the HTML code directly into the Text tab of WordPress. You can import more complex table data this way.
3 – Or build an interactive table in Datawrapper (which supports sortable tables), publish it, and embed it as an iframe.
Anchor links to jump to other sections
This Trinity WordPress platform allows you to insert anchor links to highlight key sections in long content and allow readers to easily jump there.
First, somewhere in the body of your content, place your cursor *about two lines above* the destination and Insert > Anchor. Type in one simple word (or hyphenate-a-phrase) to set the anchor, which will appear as a symbol in your editor.

Next, go somewhere else in your text and create a link to that anchor, by typing in a hashtag and the simple word (in this example: #media).

Click on preview to test how it works: See also Media.
Academic citations:
Wordsworth stated that Romantic poetry was marked by a “spontaneous overflow of powerful feelings” (263).
Romantic poetry is characterized by the “spontaneous overflow of powerful feelings” (Wordsworth 263).
Pull-out Quote or Testimonial:
A “pull-out quote” or “testimonial” calls the reader’s attention to a selected quotation, to make it stand apart from the body text. You can do this in two ways on the Trinity WordPress platform:
1) Easy but Green Quotes: Click the Quote button at the top of the editor, where you can insert the quote, attribution, and additional context about the speaker. To revise a quote you’ve inserted, switch from the Visual to the Text tab to reveal the WordPress code. This method is easy, but the Trinity Communications Office is not yet able to change the default “vivid green” coloring.

The WordPress Quote button is easy, but vivid green.
2) Complex but better-looking Testimonials:
This looks better but requires several steps to “stack” different blocks of content:
a) Scroll below your WordPress editor to select > In-Content Components > Add Component > Testimonial

b) Fill out the Testimonial content (similar to a Quote) to make it appear after the WordPress editor.
c) To continue writing in normal text, scroll below your Testimonial and insert a new WYSIWYG component (What You See is What You Get).
Jack Dougherty Trinity ProfessorTestimonial looks better, but requires more complex steps.
To insert normal WordPress content below the testimonial, you need to insert a WYSIWYG component like this.
Example Bibliography (for MLA citations above)
Wordsworth, William. Lyrical Ballads. Oxford UP, 1967.
Example Notes (for Chicago-style footnotes above)
1 Here is a sample note.
2 Here is another sample note, which readers can reach more easily with the anchor link.

